Become the water: Project Atlas Kidtech.
Soms heb je van die projecten waar alles wat je leuk vindt samen komt: psychologie, ontwerp, kids. Dit was zo’n project: Atlas Kidtech.
Atlas Kidtech is specialist in hulpmiddelen voor kinderen. Veel maatwerk. Hulpmiddelen voor hele jonge kinderen (dus hele kleine loophulpjes) tot kinderen van 18 jaar (dan heb je het meer over rolstoelen, maar ook over statafels bijvoorbeeld).
Stap 1. Become the water
Om je goed te kunnen verplaatsen in de gebruiker, moet je de gebruiker worden. In mijn geval was ik niet van plan één van mijn kinderen een handicap te bezorgen dus dan komt het vooral aan op inlevingsvermogen. Een goede ontwerper kan zich inleven in de gebruiker en zien waar hij/zij tegenaan loopt.
In het geval van Atlas Kidtech is de eerste vraag dus als je begint niet: hoe krijgen we de producten die we hebben verkocht? Nee, de vraag is: wie komt er bij ons terecht en waarom? Kort door de bocht hebben we hier te maken met 2 groepen bezoekers: ouders en zorg professionals. De professionals zullen vaak in gesprek gaan met de ouders en ze wijzen op de mogelijkheden, en wellicht via de site wat specificaties opzoeken om uiteindelijk de aanvraag in te dienen. De ouders zijn echter de groep waarop ik me gericht heb in het ontwerp. Waarom? Omdat dit de groep is die je het gevoel moet geven dat ze bij jou op de juiste plek terecht zijn gekomen. De professionals vinden hun weg wel, en hebben geen emotionele binding.
In de huid van de gebruiker
Stel dat je als ouder op de site komt. Je hebt de site doorgekregen van een specialist want je kind heeft een hulpmiddel nodig. Dan is de vraag die je als ontwerper moet stellen: wat verwacht ik dan te zien? Met welke vragen zit ik? Met wat voor gevoel kom ik?
Voorbeeld: ik verwacht een site waar ik hulpmiddelen kan vinden, maar ik vind het nog wel spannend. Ik voel me er wat ongemakkelijk bij en vraag me af hoe dat er dan uitziet en of het wel in huis past. Hoe gaan andere ouders hier mee om? En als ik dan zo’n ding in huis heb, zou ik het dan wel goed in kunnen stellen enzo? …etc.
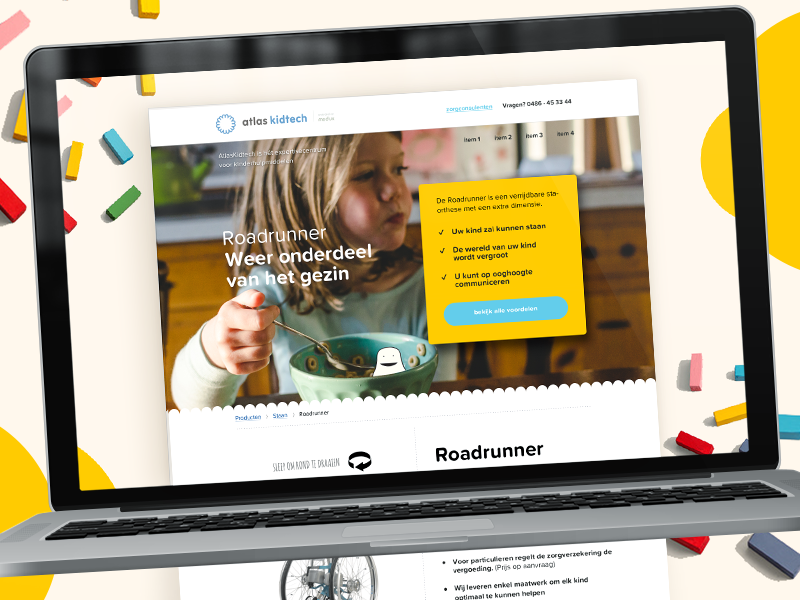
In dit geval heb ik gekozen voor een header met een grote foto waarop steeds het effect te zien is, het resultaat: een vrolijk kind, een kind dat ineens op ooghoogte van je zit, een kind dat dankzij het hulpmiddel gezellig mee kan ontbijten etc.) Op de homepage gevolgd door een aantal categorieën. Om de stalen producten hier nog te vermijden heb ik gekozen voor een Barbapapa-achtig figuurtje dat de categorieën uitbeeld en door heel de site terug komt.

Kleine kanttekening: dat fijne figuurtje rechtsonder… ja, die met die billen… die is het niet geworden. 🙂
Stap 2. Het zit wel goed joh

Veel ouders zullen nog flink aan het gevoel moeten wennen dat hun kind een hulpmiddel nodig heeft. Voor anderen is het al het zoveelste hulpmiddel. In beide gevallen geldt: het gaat om iets wat invloed heeft op het leven en welzijn van hun kind. Vertrouwen is dus belangrijk. Hoe kan je het vertrouwen winnen? Bijvoorbeeld door niet alleen te vertellen dat je specialist bent, maar het ook te laten zien! In het geval van Atlas Kidtech hebben ze voor het AMC producten geleverd. En als een groot ziekenhuis iets inkoopt, dan zal het zeker goed zijn! Vertel er dus over. Dat is alvast één zetje in de richting van vertrouwen.

Een super krachtig middel: ervaringen
Waar zijn mensen nog meer heel gevoelig voor? Ervaringen van anderen. Als iemand anders het goed vindt, zelfs al ken je diegene niet, dan ben je veel eerder geneigd daarin mee te gaan. Dus tonen we de ervaringen van andere ouders (gelijkgestemden). Super krachtig.

Ten slotte neem je ze aan de hand: wat gaat er gebeuren als ik hier iets afneem. Wat kan ik verwachten? Neem zoveel mogelijk onzekerheid (drempels) weg!

Stap 3. Inpakken of hier opeten?
Nu je de ouders een beetje op hun gemak hebt gesteld en aan de hand hebt genomen is het tijd ze richting de producten te begeleiden. Op de homepage kiezen ze een categorie, dan volgt een tussenpagina met een opsomming van de producten (hier ontkomen we helaas niet aan). De meeste ouders zullen al een specifiek product aangeraden hebben gekregen. We duiken nu dus even in zo’n productpagina.
Op de productpagina moet het gebeuren: hier moet de bezoeker het gevoel krijgen dat dit inderdaad het product is wat zijn/haar kind nodig heeft. Ik begin daarom ook hier weer met een header waarin het resultaat getoond wordt en een hele concrete oplossing van de voordelen:

Je ziet: er is nog geen product in beeld! Eerst even de bezoeker laten baden in het positieve effect van het product om daarna pas naar de specificaties e.d. te gaan. Wel een korte omschrijving van het product (je kan immers ook op deze pagina binnen komen!) en de belangrijkste voordelen.
Ik heb nog vragen…
Ok. Welke vragen heb je als ouder nog meer? Een paar die ik kon bedenken: Is dit geschikt voor mijn kind? (lengte), wordt het vergoed? Past het in mijn woonkamer (of door mijn deur?) Hoe onderhoud ik zo’n ding? En later: hoe gaat zo’n aanvraag? Hoe snel heb ik hem dan binnen?
Een aantal van deze vragen tackelen we meteen:

Copy is hier key. “voor kinderen vanaf 3 jaar” “…zorgverzekering regelt de vergoeding” “wij begeleiden de aanvraagprocedure”. Het product is goed in beeld en 360 graden te bekijken zodat je er een goed beeld van kan vormen. We hebben het product nu gezien, tijd om wat meer in de specificaties te duiken:
(voor de volledigheid: tussen de foto met productinfo en de uitgebreide specificaties heb ik nog een ervaringen blok gestopt om de bezoeker tussendoor nog even het gevoel te geven dat ze niet alleen staan en dit product anderen al goed geholpen heeft)

Dan is het tijd om de rest van de vragen te beantwoorden. Een stukje veel gestelde vragen dus. Dat is niet zo spannend om te laten zien dus ik laat zien waar de pagina mee afsluit: hoe onderhoud ik dit product, gevolgd door een algemeen stuk over Atlas Kidtech waarin we op subtiele wijze nog even laten zien dat we een breed scala aan producten hebben (beetje suf, maar dit zal je toch ergens moeten vertellen).

Details baby!
Ik heb je laten zien hoe ik in 3 stappen de bezoeker richting conversie beweeg. Wat je als ontwerper sowieso moet onthouden: kruip in die huid van de gebruiker! In dit geval heeft dat geresulteerd in een site waarbij het heel erg gaat over vertrouwen en de positieve effecten die het product op het gezin en het kind heeft en veel minder over het product zelf. Wat ik nog even kort aan wil stippen is: stop ook energie in de details. Ik geloof dat je als ontwerper daar tegenwoordig het verschil mee kan maken. Welke teksten staan er op de knoppen? Moet de knop rond zijn of juist vierkant (en waarom)? Wat ik ook nog vaak fout zie gaan: te technische teksten. Zet bijvoorbeeld eens ‘Dit is wat andere ouders ervaren’ neer in plaats van ‘Reviews’. Klinkt een stuk vriendelijker toch? En vergeet mobiel niet! Zorg dat telefoonnummers aan te klikken zijn (nou ja, aan te tappen dan) en overweeg ze zelfs vast te zetten bovenin het scherm.
Ook een ontwerp nodig?
Je ziet, ik ben dol op projecten waarbij ik uitgedaagd word mee te denken over het ontwerp. Je krijgt van mij een ontwerp dat past bij de vraag achter de vraag. Heb je iets leuks? Bel (0614444132) of mail me!
Ivo
Ontvang tips en maak kans op het boek Online Invloed

Kan jij wel wat kennis gebruiken? Ik geef het boek Online invloed gratis weg. Het enige wat ik van je vraag is even aangeven dat ik je mag mailen met tips. Je ontvangt dan op onregelmatige basis UX / Design / Conversie tips en ik betrek je graag in korte gebruikersonderzoeken van mijn eigen projecten (hoef je niet aan mee te doen, mag).
Onder de inschrijvers verloot ik het boek, als bedankje voor jullie support.